let’s get started! Let’s first take a look at the folder structure. If you want to follow along, you can use the files located in the 00-starting folder. This folder contains all the assets and everything you need. I will be coding in the 01 folder for this lesson, which includes the finished files at the end of the lesson. For your practice, you should start from 00 if you want to follow along.
Exploring the Folder Structure
The folder structure is simple:
- index.html file: Includes the Phaser library and the script for our game.
jsfolder: Contains the Phaser library and JavaScript files used to code the game.assetsfolder:- Images subfolder: Contains the sprites for the game.
- Audio subfolder: Contains various audio files.
Setting Up the Game Configuration
In the game.js file, we start by defining a new scene named “Game” with the following basic methods:
- Init
- Preload
- Create
The game configuration includes:
- The game size.
- Rendering type (letting the browser decide between Canvas or WebGL).
- A title displayed in the console.
- A “pixel art” flag for rendering preferences.
Loading Assets in the Preload Method
The preload method loads assets from the disk and places them into the browser’s memory so everything is ready when the game begins. This ensures the game doesn’t load assets while the player is playing.
For images, we use this.load.image to load them into memory. Each image is assigned a key and a file path. Example:
Other images such as background-city, building, car, house, and tree follow a similar pattern.
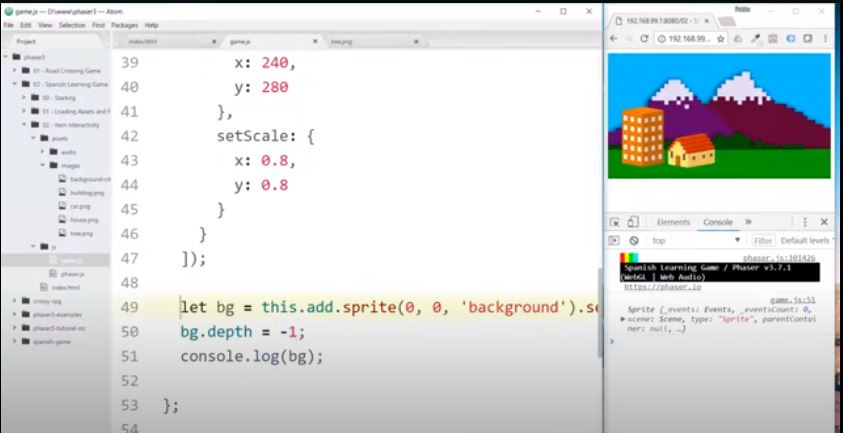
Adding a Background Sprite
In the create method, executed after the loading phase, we display the background sprite using:
We adjust the origin of the sprite to the top-left corner with:
This makes positioning easier.
Loading Audio Files
Audio files are loaded similarly using this.load.audio. Each audio file is assigned a key, and its location is specified.
Example for loading audio files:
Other audio files such as car, house, building, correct, and wrong are loaded similarly.
Understanding Audio Formats
When working with audio formats, consider these points:
- MP3: Widely supported across all major browsers except Opera Mini. The MP3 patent expired in 2017, making it free to use.
- AAC: A modern format but lacks full support on Firefox. It also has patent restrictions, affecting some audio applications.
For this project, MP3 is used due to its broad compatibility.
Finding Audio Files
For this project:
- The Spanish word audios were recorded manually.
- Right and wrong answer audios were sourced from FreeSound.